Jak vytvořit web se stromem odkazů
Webová stránka se stromem odkazů vám umožňuje sdílet všechny vaše odkazy na jednom webu.
Je to vstupní stránka, kde můžete zobrazit odkazy na své sociální sítě, příspěvky na blogu, firmy, projekty a další.
Vytvořte si zdarma web se stromem odkazů »Proč vytvořit web se stromem odkazů
Webové stránky s odkazy jsou skvělé pro rozšíření vaší online přítomnosti.
Usnadňuje sdílení odkazů na místa, kde máte obsah.
Kromě toho webová stránka s odkazy pomáhá lidem spojit se s vámi na více než jednom místě.
Tím, že si web s odkazy vytvoříte sami, máte nad ním úplnou kontrolu.
To, jak web vypadá, odráží vaši značku. Navrhněte jej tak, jak chcete, aby vypadal.
Co potřebuji vědět, abych mohl vytvořit svůj web se stromem odkazů?
HTML, CSS a JavaScript jsou základní jazyky pro tvorbu webových stránek.
To je vše, co potřebujete k vytvoření vašeho webu s odkazy.
- Vytvořte strukturu pomocí HTML. První věc, kterou se musíte naučit, je HTML, standardní značkovací jazyk pro vytváření webových stránek. Naučte se HTML ❯
- Styl s CSS. Dalším krokem je naučit se CSS, nastavit rozvržení vaší webové stránky s krásnými barvami, fonty a mnohem více. Naučte se CSS ❯
- Udělejte to interaktivní pomocí JavaScriptu. Po studiu HTML a CSS byste se měli naučit JavaScript, abyste mohli vytvářet dynamické a interaktivní webové stránky pro své uživatele. Naučte se JavaScript ❯
Jak mohu začít?
Existují dva způsoby, jak začít budovat web se stromem odkazů.
Stavba od začátku nebo pomocí šablony.
Vytvářejte pomocí W3Schools Spaces
Ve službě Spaces můžete vytvářet a experimentovat s webem se stromem odkazů.
Zde můžete vytvářet statické stránky pomocí HTML, CSS a JavaScriptu.
Vše, co potřebujete, přímo v prohlížeči.
Zjistěte více ❯Vytvoření webové stránky stromu odkazů od začátku
První věc, kterou musíte udělat, je vytvořit rozvržení a poté přidat obsah.
Chcete-li vytvořit vzhled webu, přejděte na náš článek o tom, jak vytvořit web: Jak vytvořit web
Jakmile vytvoříte rozložení. Vytvořte dvě hlavní sekce uvedené níže:
1. Bio sekce.
Bio sekce je první věc, kterou lidé uvidí, když navštíví váš web se stromem odkazů.
Zobrazuje se v horní části webové stránky stromu odkazů.
Nechte to krátké a sladké.
Sekce bio může obsahovat vaši fotografii, jméno a vaši profesi.
Lidé se s vámi spojí lépe, pokud znají vaše jméno a jak vypadáte.

2. Sekce Odkazy.
Sekce odkazů obsahuje všechny odkazy, které chcete sdílet.
Zobrazuje se v sekci bio.
Ujistěte se, že odkazy jsou dobře strukturované.

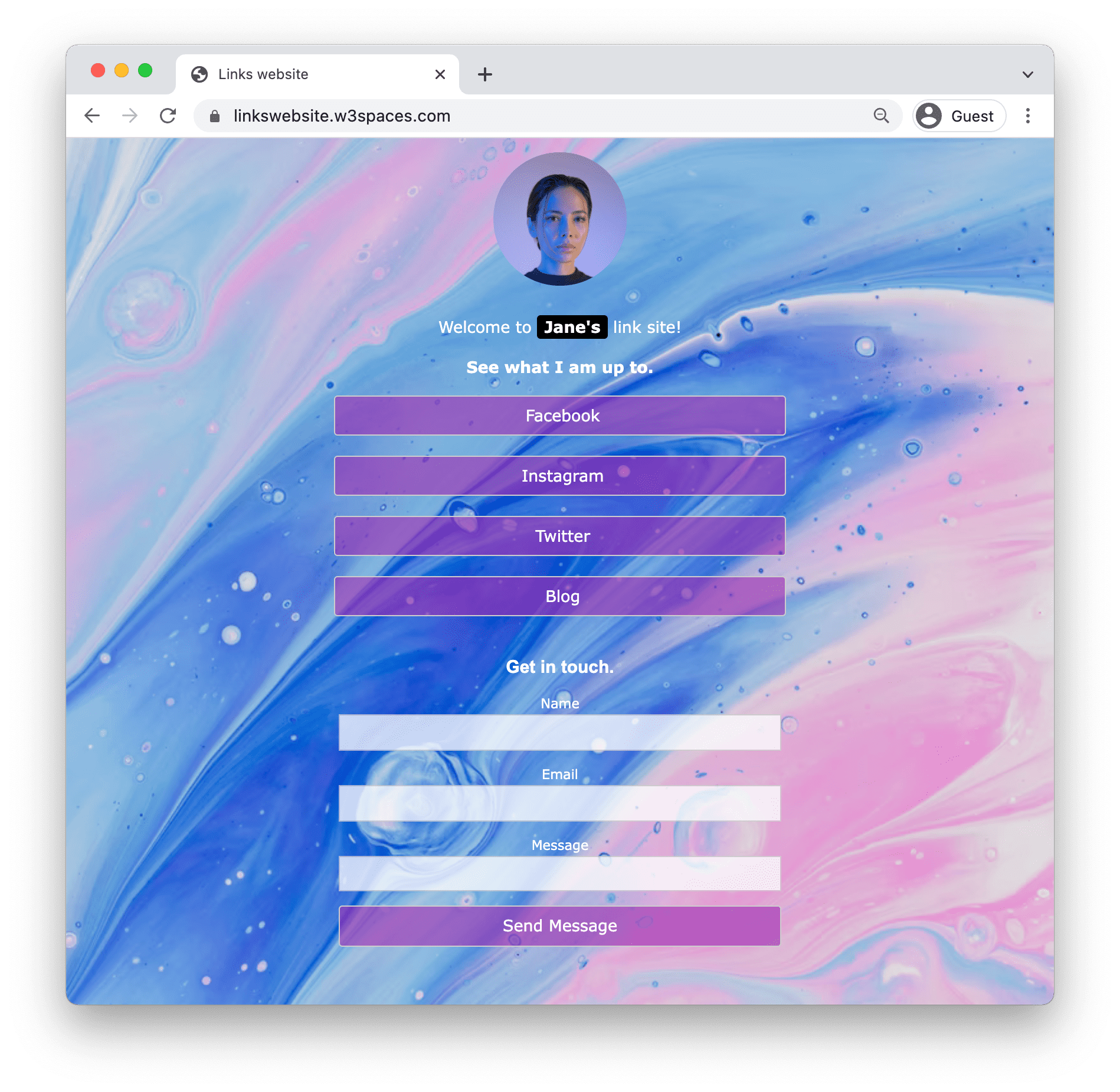
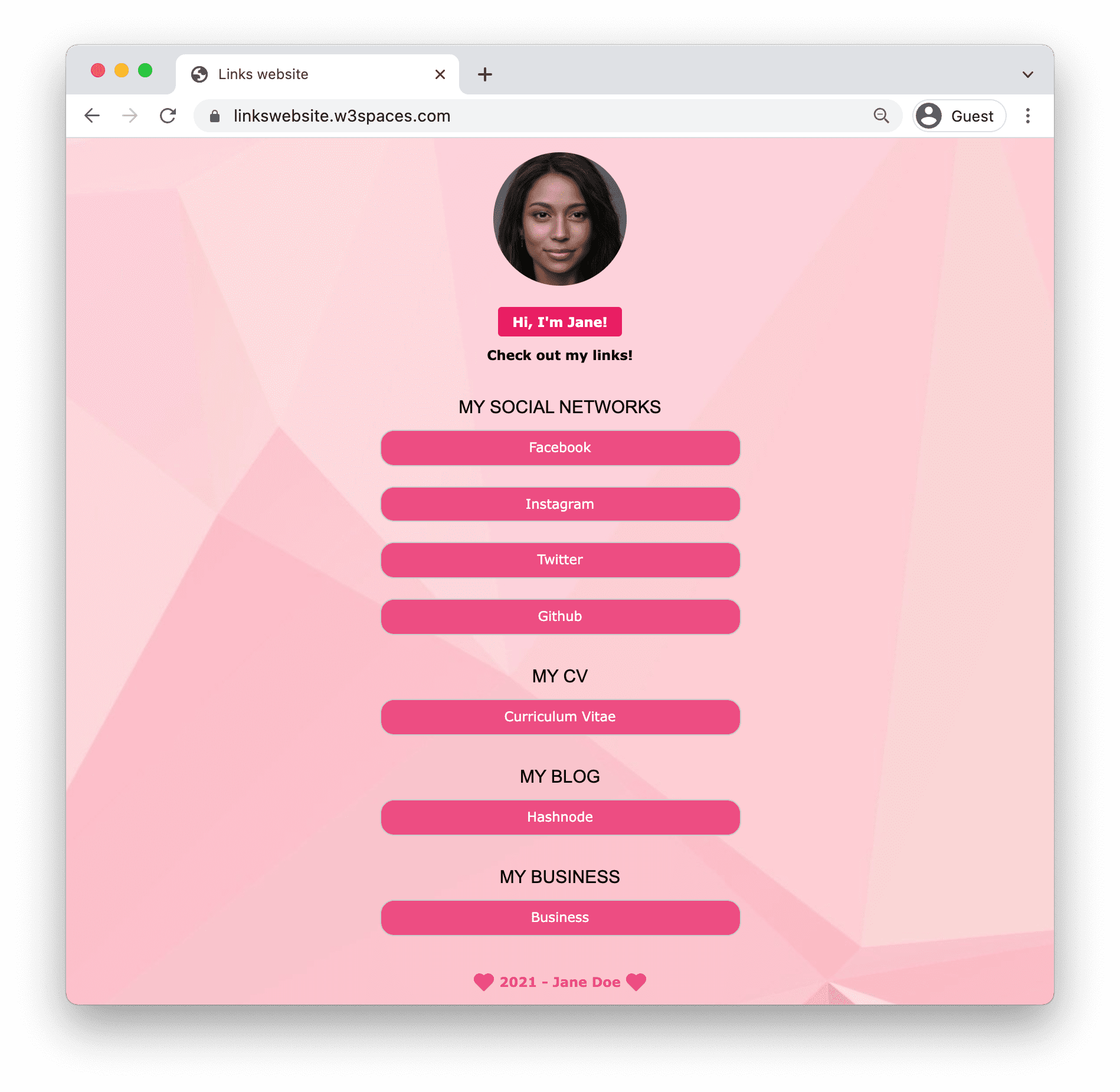
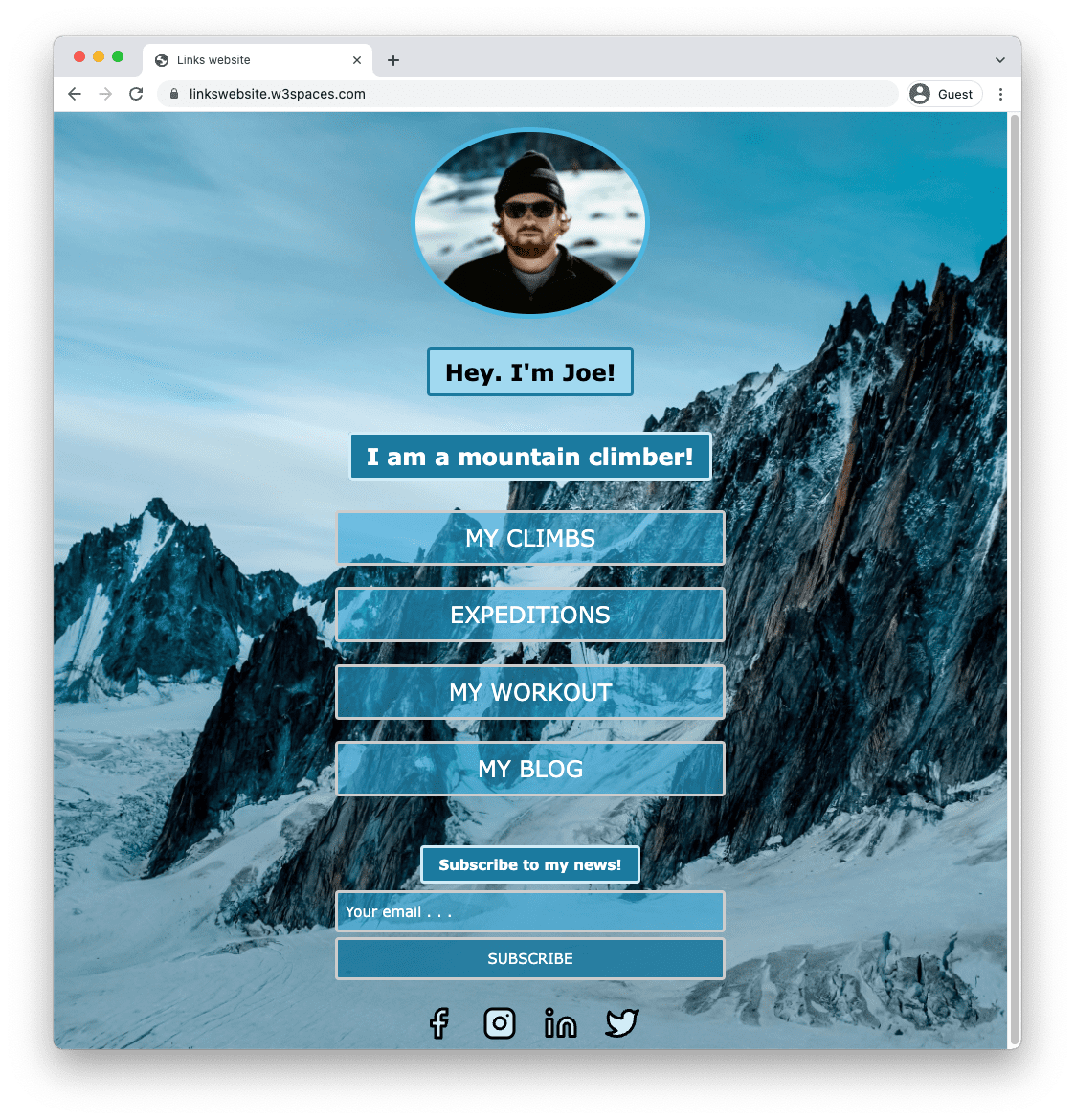
Stavba pomocí šablony
Začít se šablonami je skvělý způsob, jak se inspirovat a učit se.
Šablony stromu odkazů lze načíst přímo ve Spaces. Začněte několika kliknutími.
Zkopírujte kód a vložte jej do editoru Spaces nebo jej uložte do Spaces z editoru TryIt.
Začít "* není vyžadována žádná kreditní karta
Přizpůsobte šablonu
Zde je přístup ve čtyřech krocích, jak vytvořit šablonu vlastní.
Krok 1: Změňte pozadí
Najděte v kódu vlastnost background nebo background-image a změňte adresu URL.
Zde si přečtěte, jak změnit obrázek na pozadí: Jak změnit obrázek na pozadí
Krok dva: Přidejte svůj obrázek
Najděte značku <img> a změňte ji na adresu URL vašeho obrázku.
Zde si přečtěte, jak změnit obrázek: Jak změnit obrázek
Krok třetí: Napište svůj životopis
Najděte značky odstavce v horní části kódu a změňte text mezi značkami <p> a </p>.
Přečtěte si zde, abyste se dozvěděli více o odstavcích: O odstavcích HTML
Krok čtyři: Přidejte své odkazy
Najděte kotevní značky a změňte text mezi značkami <a> a </a>.
Přečtěte si zde, abyste se dozvěděli více o značkách kotvy: O značkách kotvy HTML
Procházejte a vyberte šablonu
Máme pro vás připravené šablony, které můžete použít. Zde jsou nějaké příklady: