Jak nastavit Google Analytics
Google Analytics se používá k zobrazení a pochopení webového provozu.
Je zdarma a snadno se používá.
Můžete si jej přizpůsobit pro mnoho případů použití.
Funguje to po vybalení z krabice.
Nastavení je rychlé. Získejte své postřehy ještě dnes!
Vytvořte si můj bezplatný web ❯Přeskočte čtení o Google Analytics. Vezmi mě přímo k prvnímu kroku. Přejděte k prvnímu kroku
Co je Google Analytics
Google Analytics je řešení pro webovou analýzu.
Je vyvinut a podporován společností Google.
Nejnovější verze se nazývá Google Analytics 4.
Lze jej použít k zobrazení dat, jako je publikum, zobrazení stránek, návštěvy a demografické údaje a události.
Proč aktivovat Google Analytics
Pochopte svůj webový provoz, abyste se mohli lépe rozhodovat.
Pochopte a zdokonalte prodejní cestu.
Učte se z experimentování (například a/b testy).
Google má další řešení s názvem Google Optimize. Toto řešení je určeno pro testování.
Pro koho je Google Analytics určen
Google Analytics je užitečný pro každého, kdo má webové stránky.
Poskytuje vám informace o tom, kdo používá váš web a jak s ním interaguje.
Kromě toho je rozhraní snadno pochopitelné.
K používání a procházení služby nepotřebujete analytické pozadí.
Jak nastavit Google Analytics krok za krokem
Google Analytics lze nastavit dvěma způsoby : Global Website Tag (gtag.js) nebo Google Tag Manager .
Nejjednodušší způsob je použít značku The Global Website Tag.
Tento výukový program bude používat přístup The Global Website Tag.
Přípravky
Rozhodněte se, který editor kódu chcete použít, a nastavte své prostředí.
W3Schools vytvořilo snadno použitelný editor kódu s názvem W3Schools Spaces . Zaregistrujte se a začněte několika kliknutími.
Začněte zdarma ❯Vytvořte svůj soubor index.html , abyste byli připraveni zadat kód.
Veškeré nastavení. Pojďme!
Nastavte Google Analytics: globální značku webu
Krok 1: Vytvořte si účet Google Analytics
Přejít do Analytics: Vytvořte si účet nebo se přihlaste do Analytics
Odkaz ve výše uvedeném odstavci vás zavede na vstupní stránku Google Analytics.
Klikněte na tlačítko „Začít zdarma“.

Krok 2: Vstupte na uvítací stránku
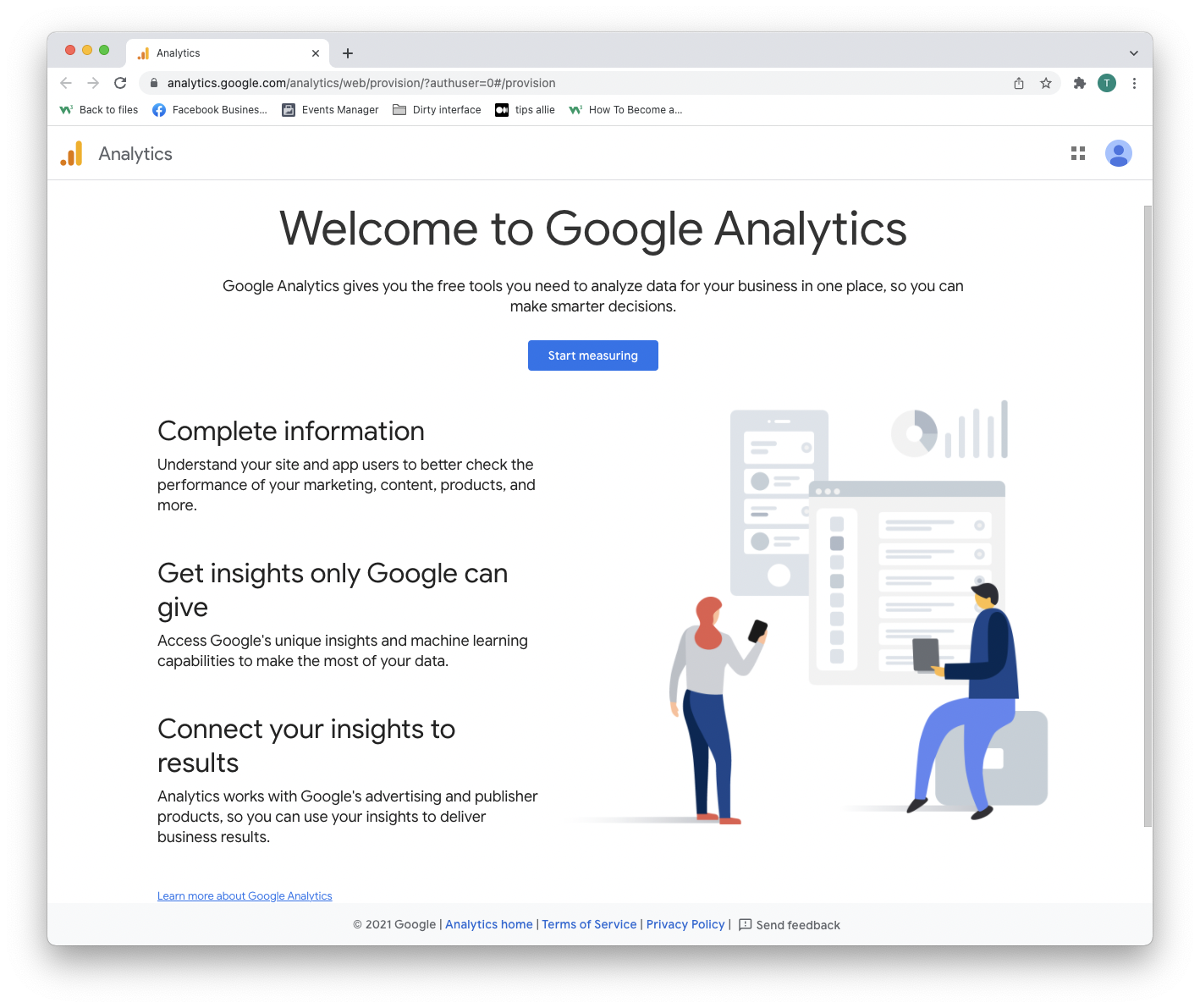
Po vytvoření účtu nebo přihlášení jste vítáni v řešení.
Pokračujte stisknutím tlačítka "Spustit měření".

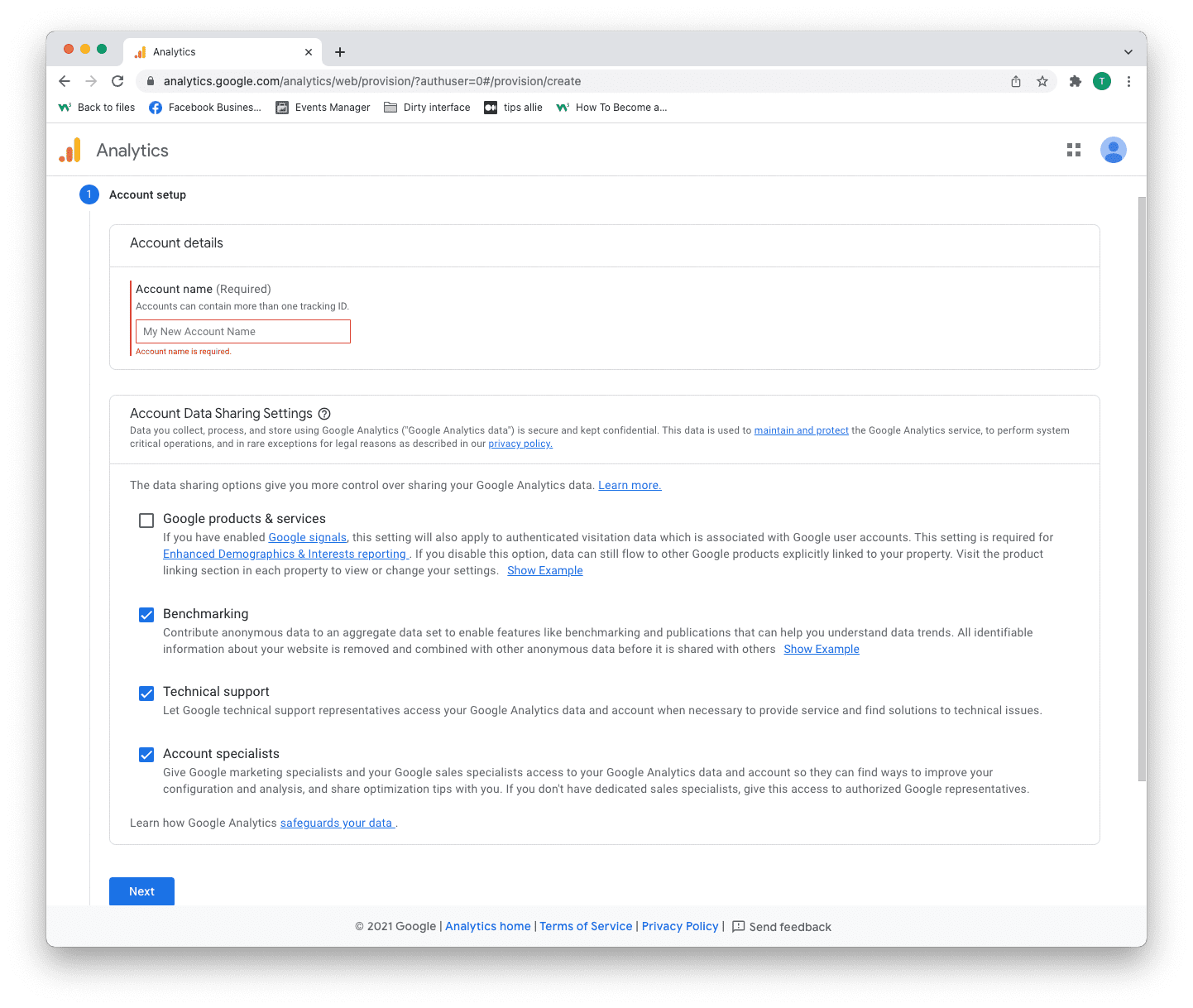
Krok 3: Nastavení účtu
Zde musíte učinit dvě rozhodnutí.
- Zadejte název účtu.
- Rozhodněte se, jaká data chcete sdílet.
- Klikněte na tlačítko "Další".
Jeden účet může mít více než jedno ID sledování. Pomocí účtu můžete sledovat více než jednu webovou stránku.

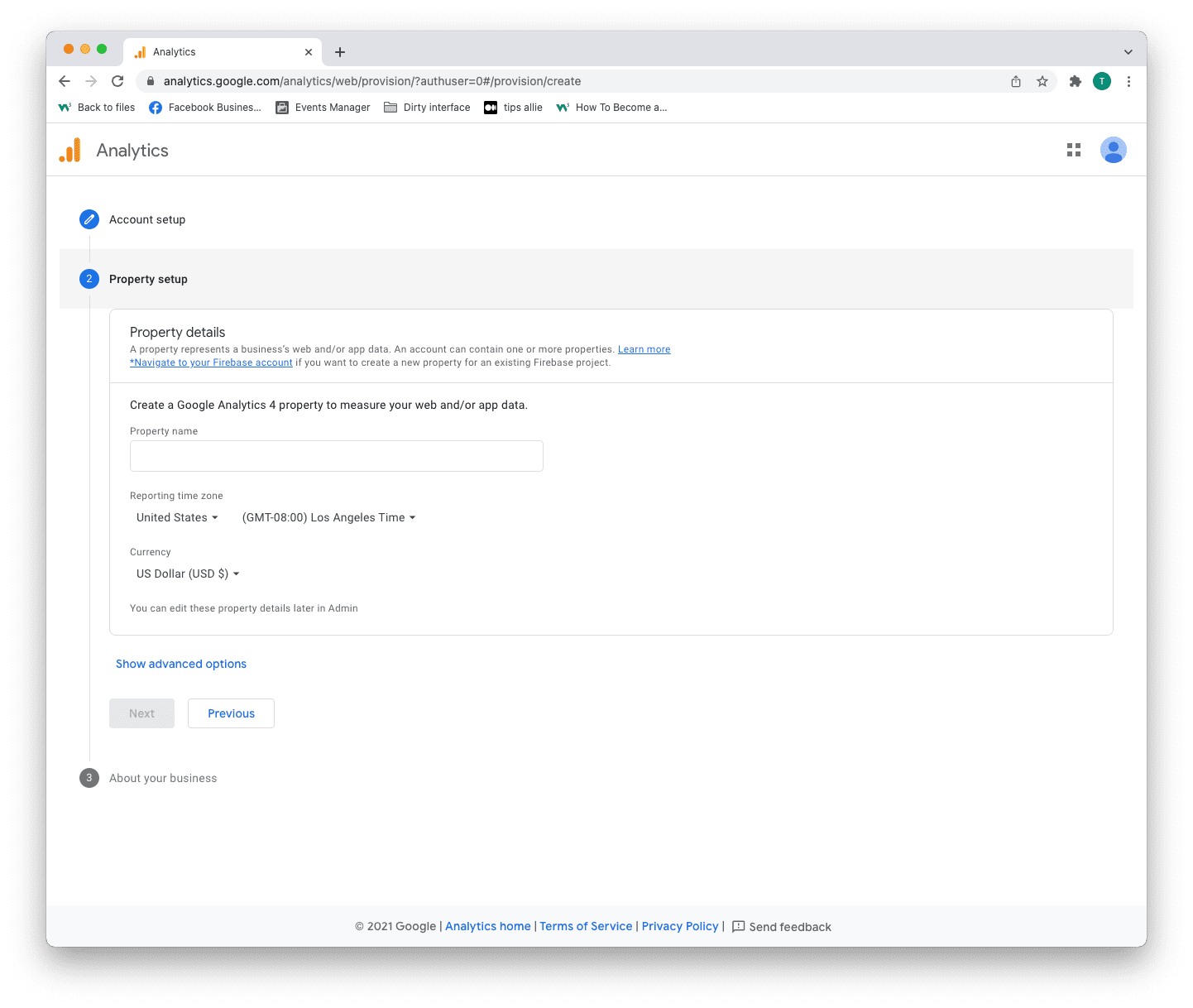
Krok 4: Nastavení vlastnosti
Vlastnost je služba, kterou měříte, jako je webová stránka, aplikace, strom odkazů atd.
- Zadejte název vlastnosti.
- Zadejte své časové pásmo.
- Zadejte měnu, kterou používáte.
- Klikněte na tlačítko "Další".

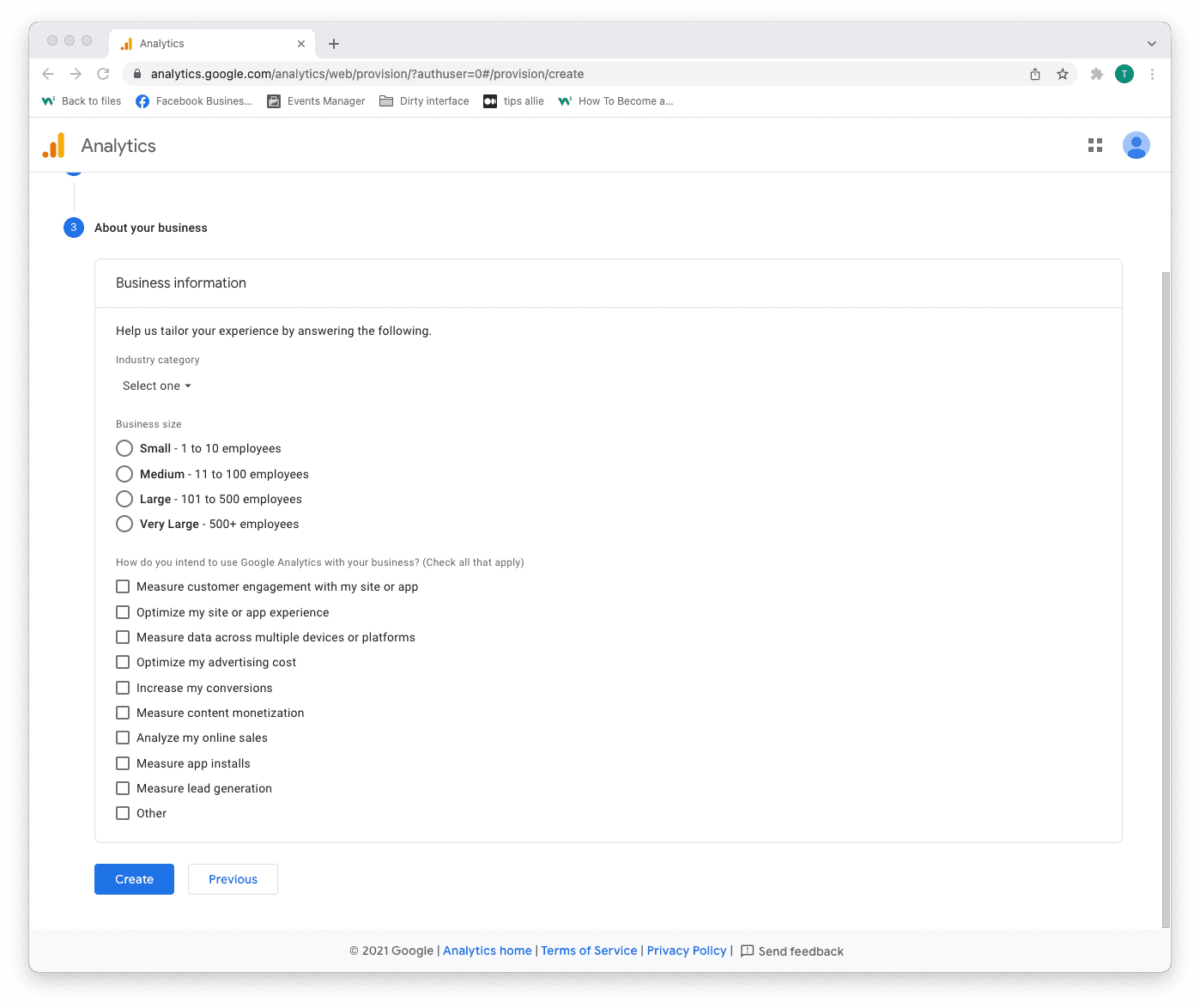
Krok 5: Přidejte informace o firmě
Analytics používá informace k přizpůsobení vaší zkušenosti.
- Vyberte svou oborovou kategorii.
- Vyberte velikost firmy.
- Tick the boxes for how you are planning to use Analytics.
- Click the "Create" button to proceed.

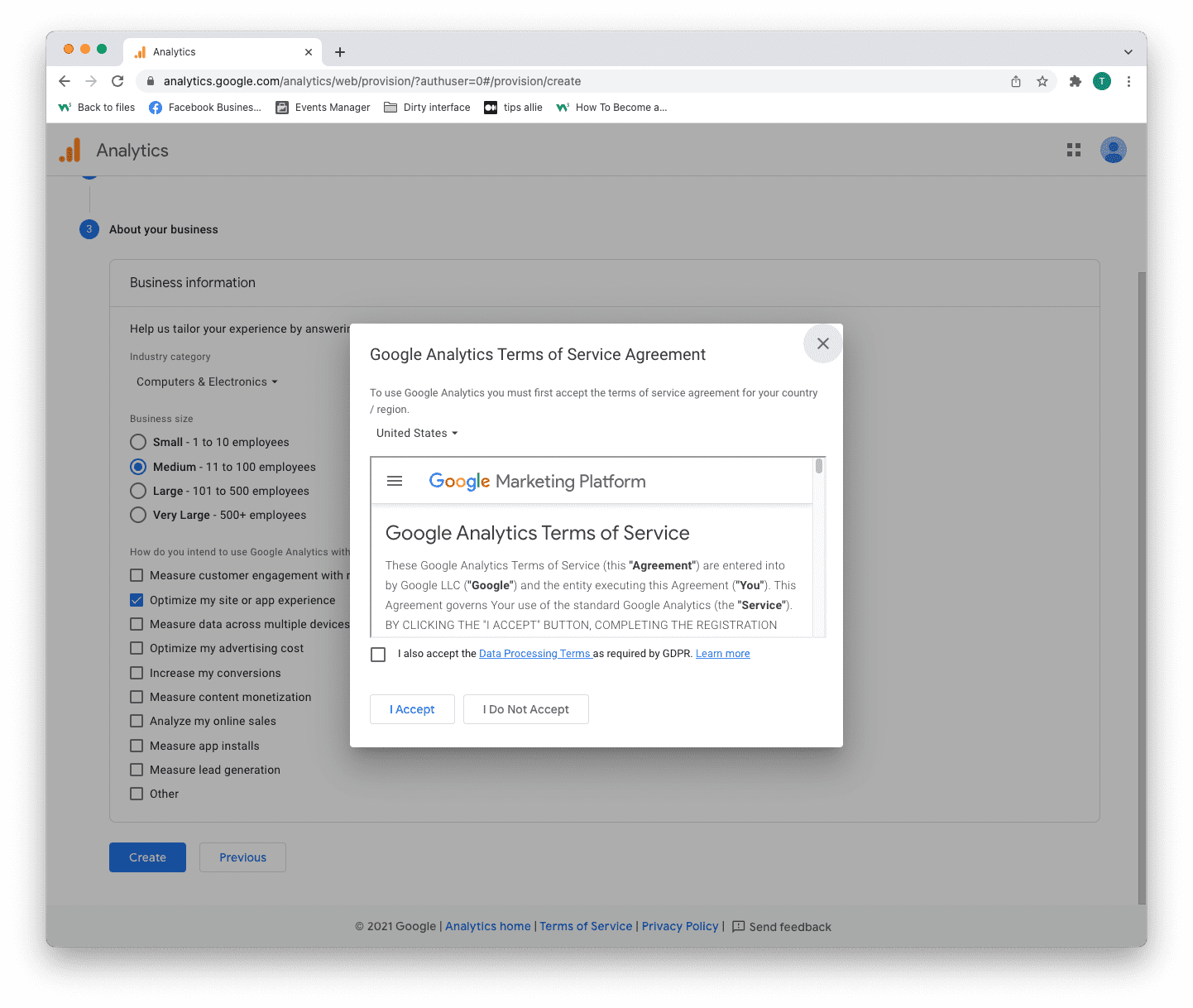
Step 6: Terms of Service Agreement
Read and understand the terms of service.
Tick the GDPR box and click the "I accept" button if you agree.

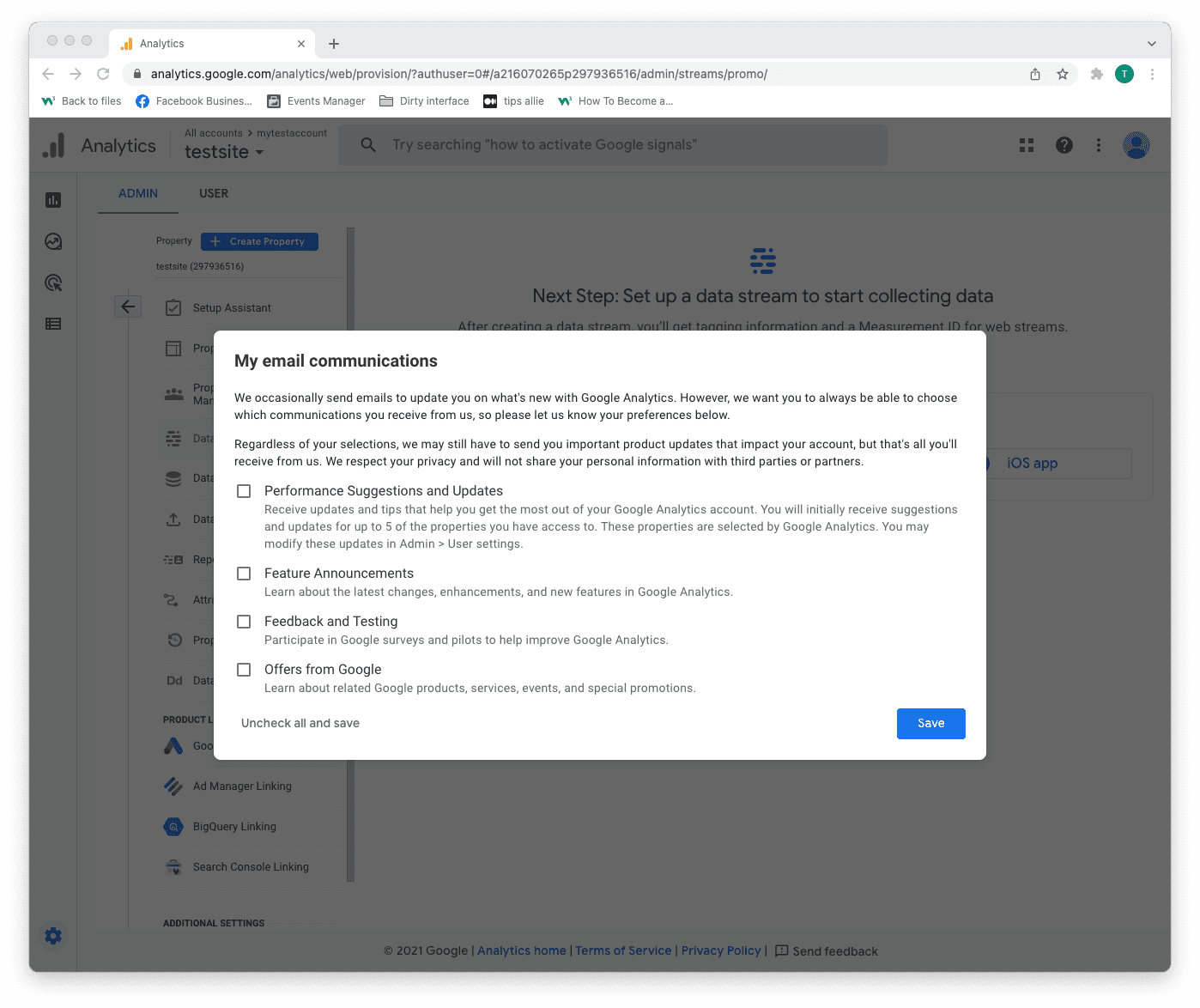
Step 7: Email subscriptions
- Tick or uncheck all boxes.
- Click the "Save" button to continue.

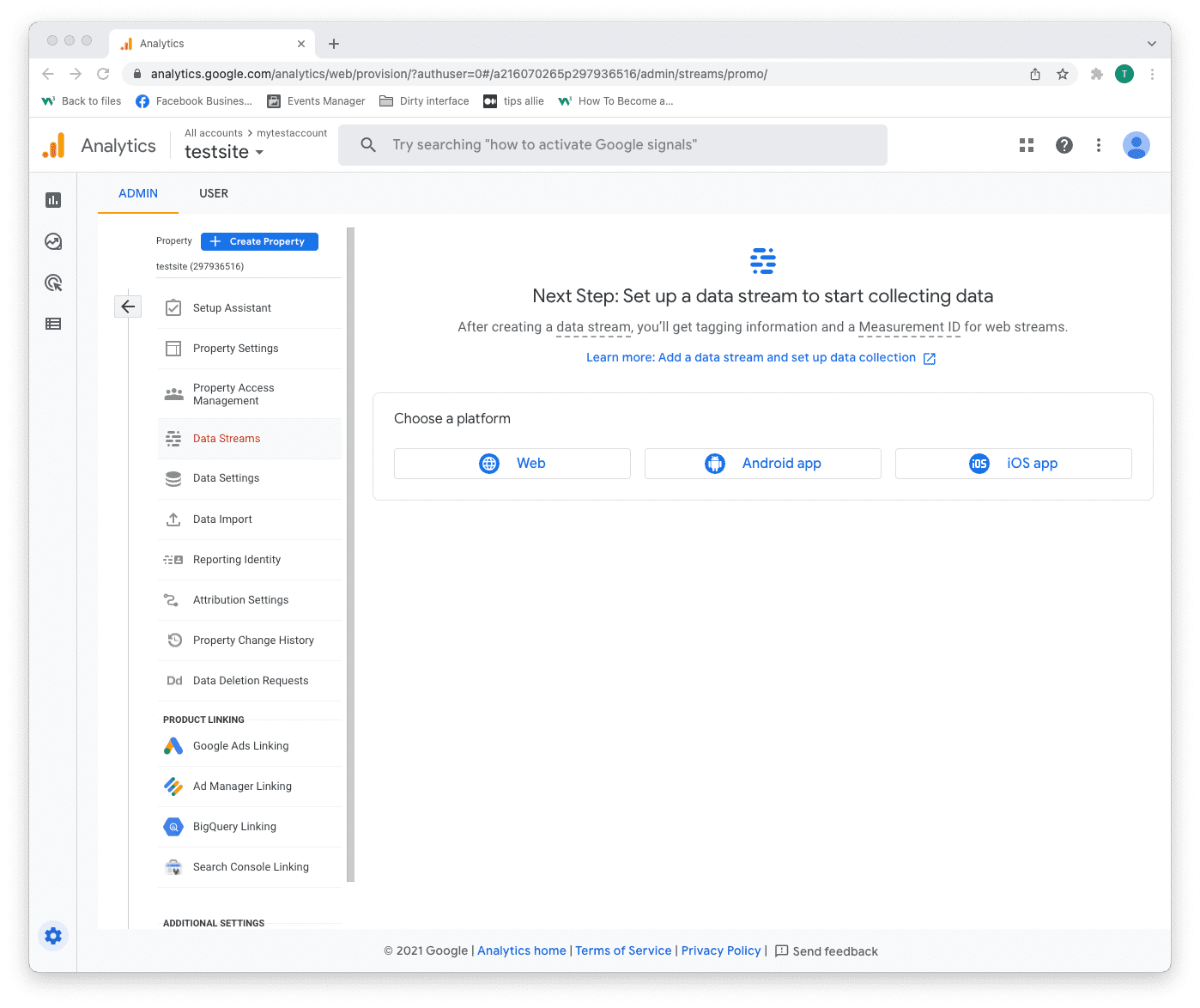
Step 8: Select platform
Chose the platform where you are collecting data.
Then, click the relevant platform to continue.
We are continuing with "Web" as the example in this tutorial.

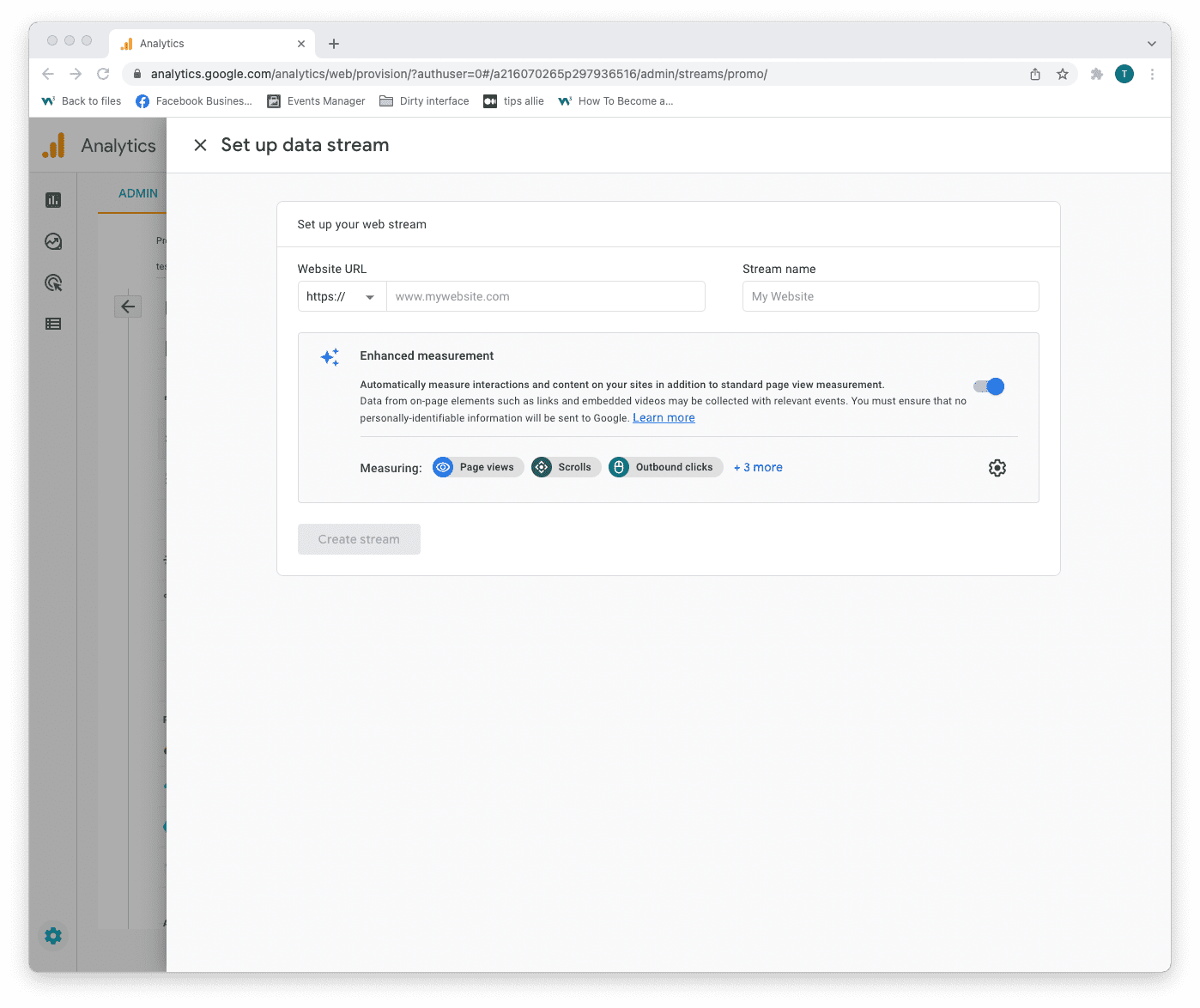
Step 9: Data stream setup
Enter data stream details.
- The URL to your site.
- The name that you want to give the stream.
- Decide if you are to enable enhanced measurement or not.
- Click on the "Create stream" button to continue.
The enhanced measurement can give the data more context. Improving your understanding of the traffic.

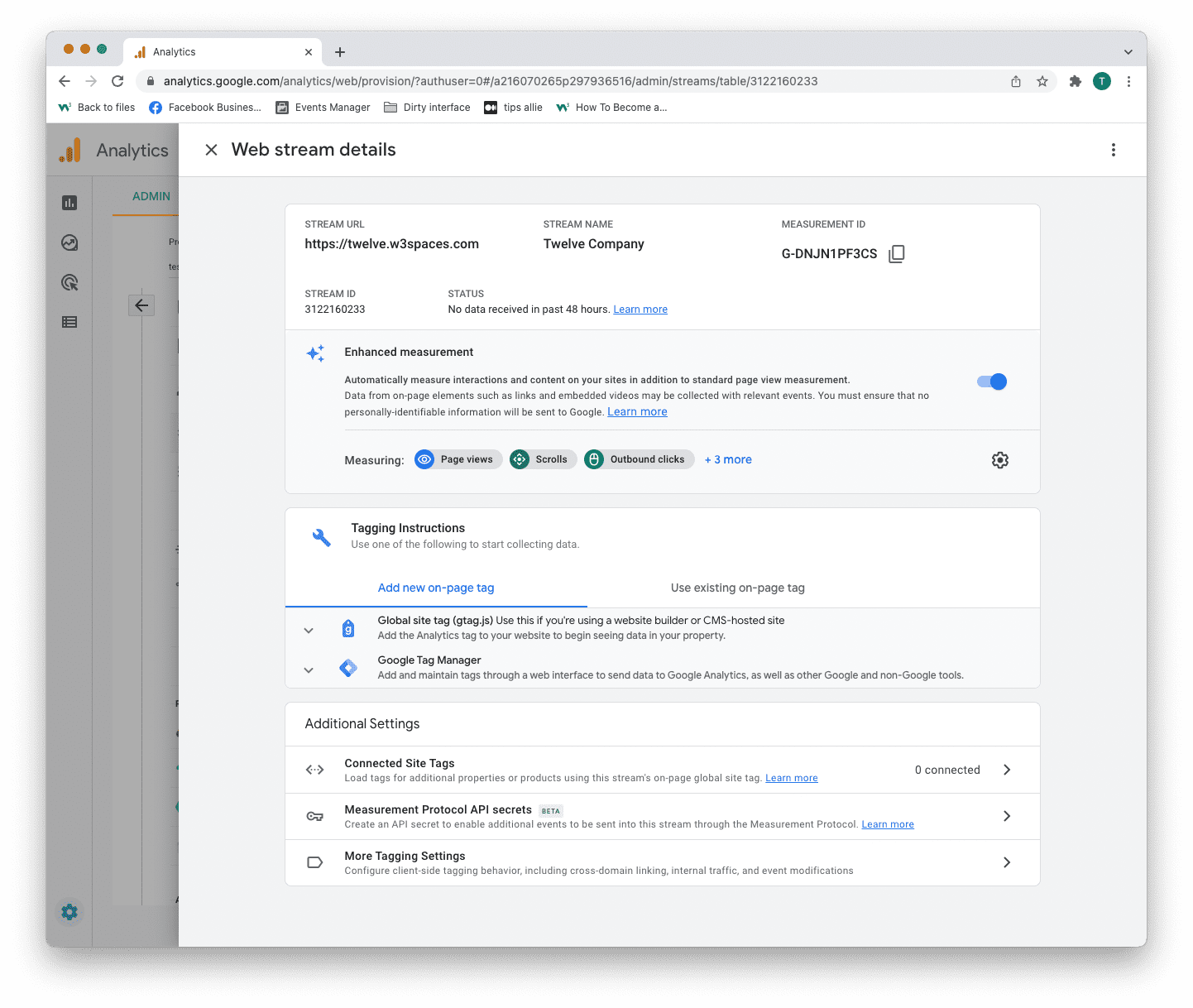
Step 10: Web stream overview
Here you can see a detailed overview of the web stream.

Here are the key takeaways from the overview.
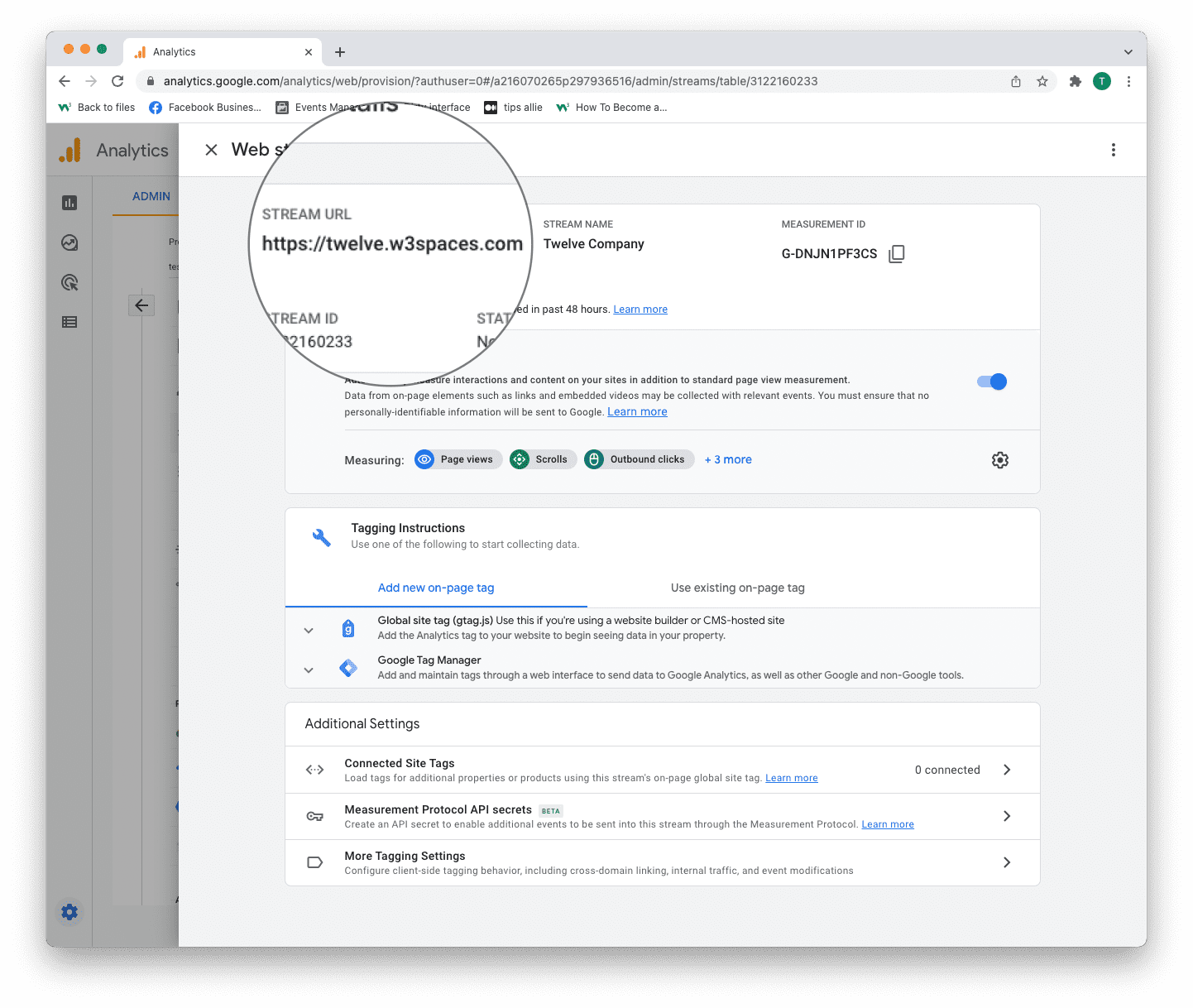
1. Stream URL.
The Stream URL is the link to the connected site.

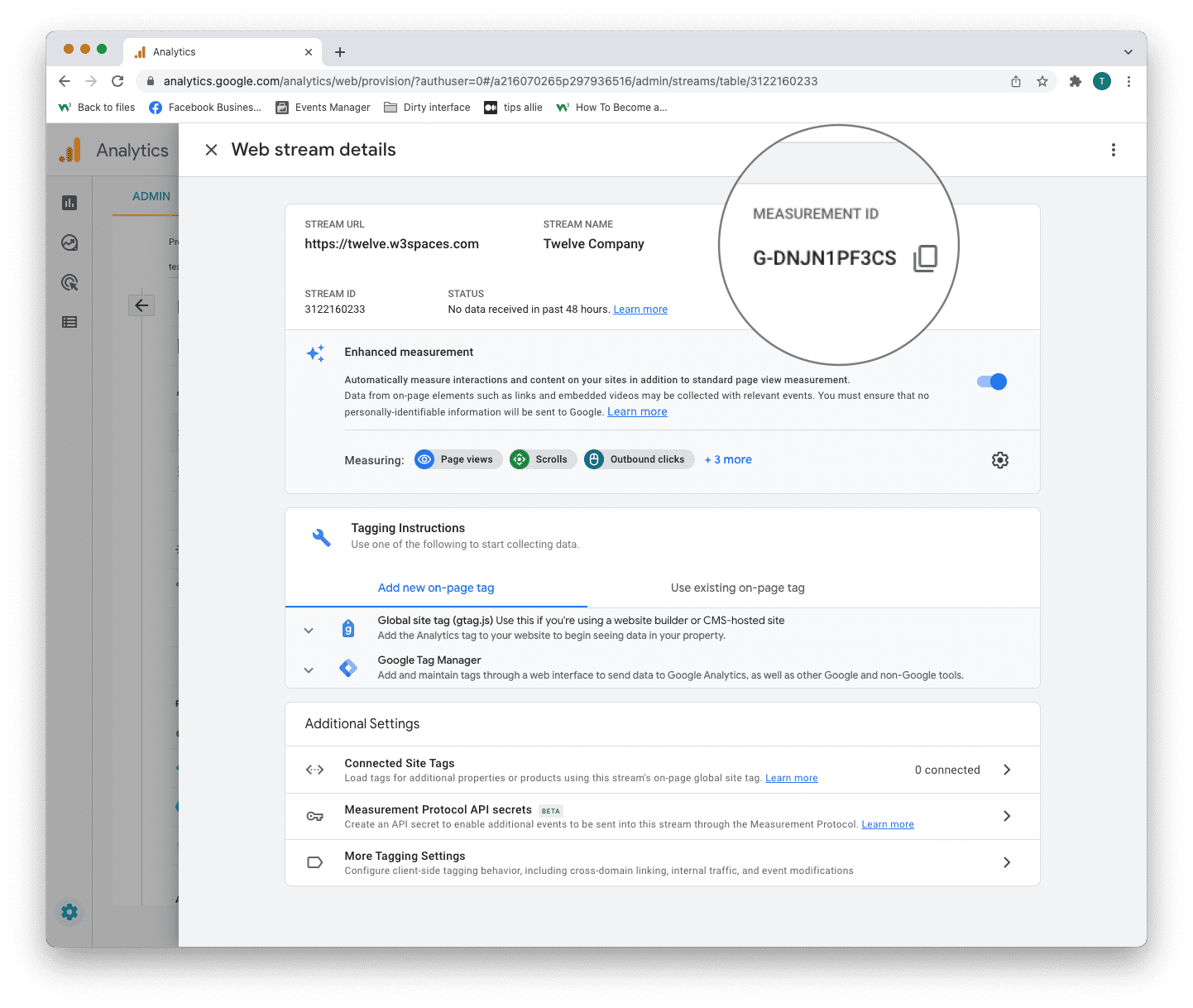
2. Measurement ID
The Measurement ID is the identifier for your data stream.
It has a format of G-XXXXXXX.

Google Analytics 4 uses Measurement ID. Older versions use Tracking ID. You can not have both.
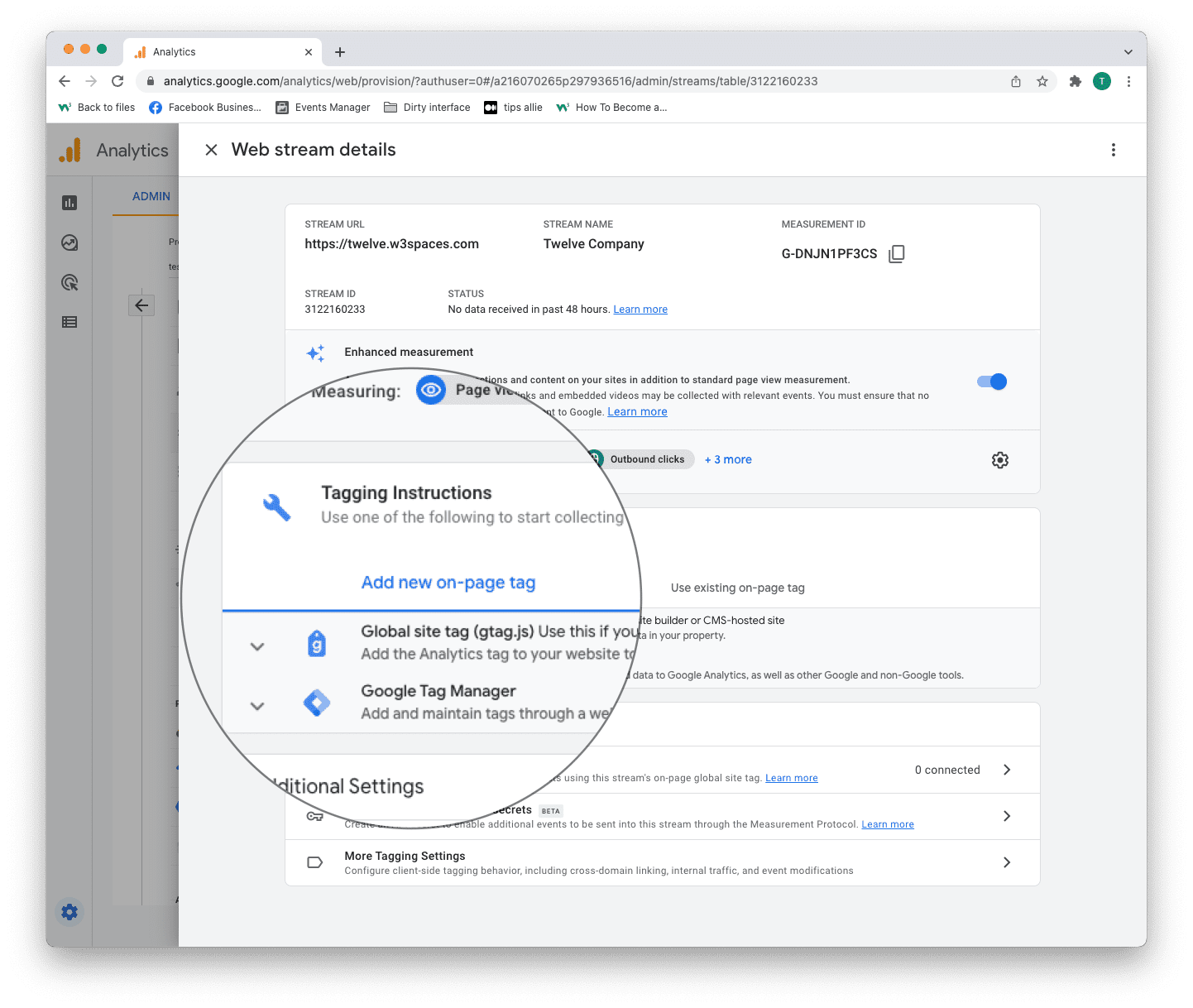
3. Tagging instructions
Decide to use Global site tag (gtag.js) or Tag manager.
This tutorial will use the Global site tag.
Installing the Global site tag is the easiest and quickest way of getting it up and running.

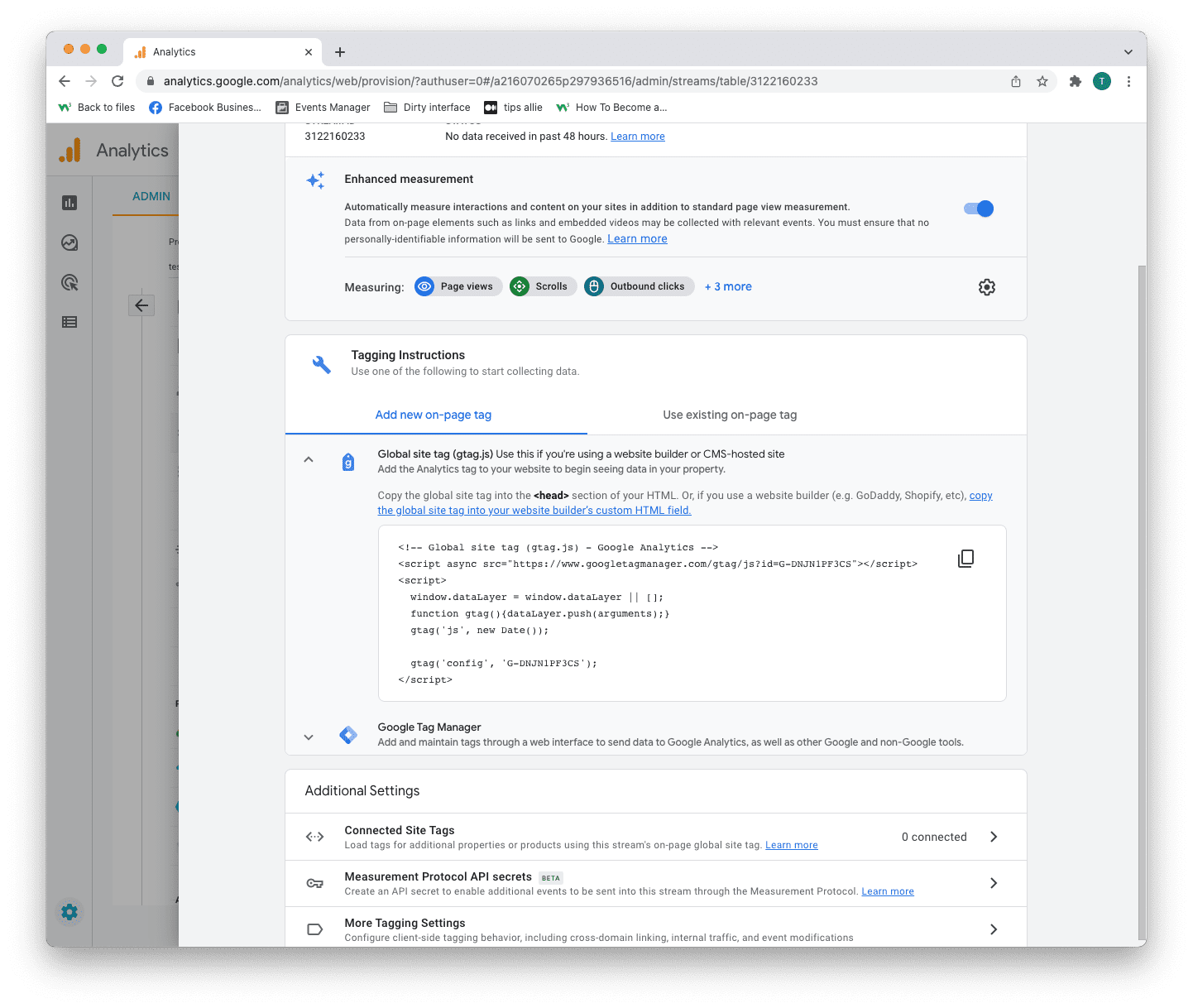
Step 11: Global site tag (gtag.js)
Click the "Global site tag (gtag.js)" row.

Here you can see a code snippet.
The code snippet is a script to allow Google to measure data on your site.
You can see the Measurement ID in the second last line in the code snippet.
The code snippet
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-DNJN1PF3CS"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXX');
</script>
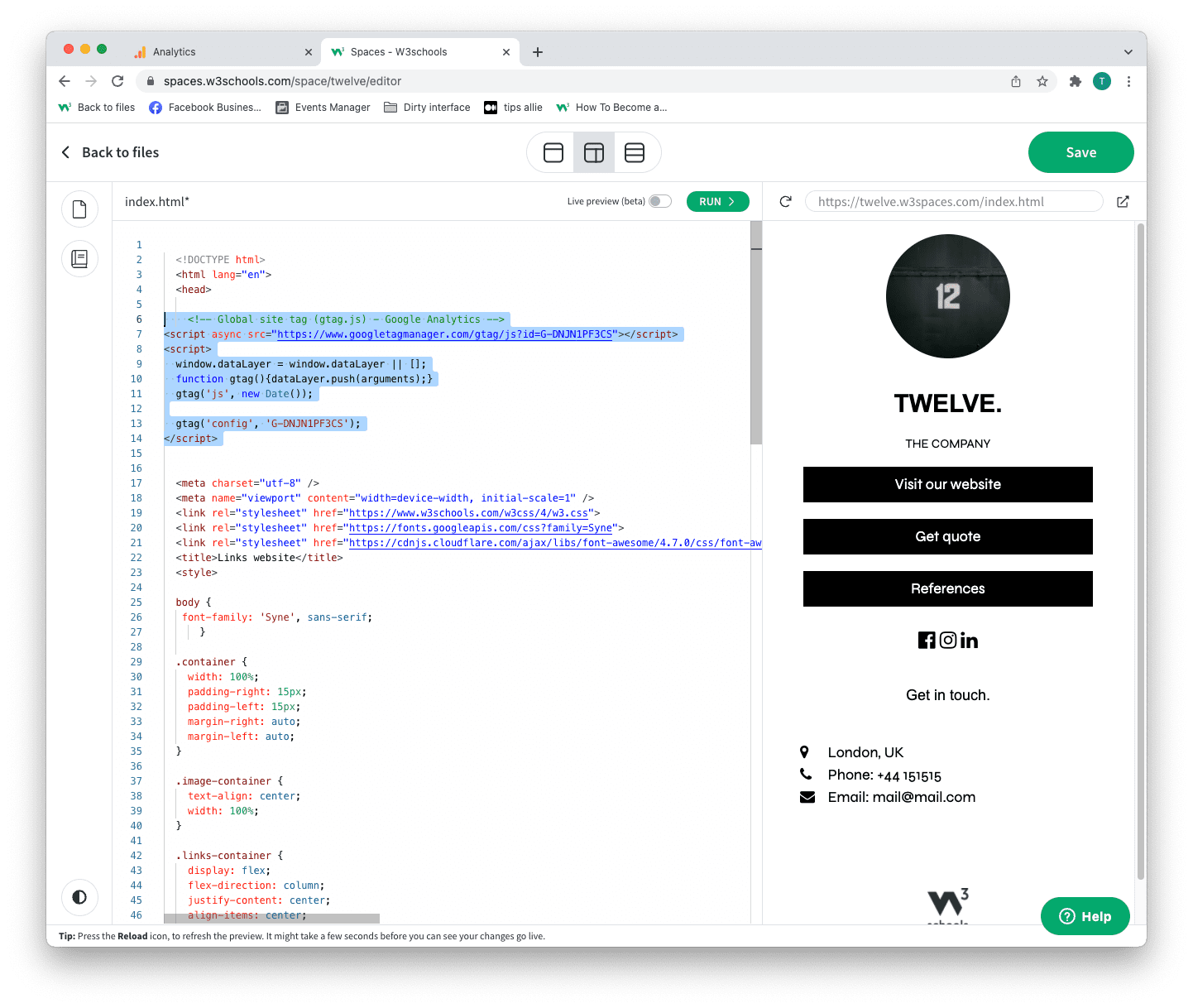
Step 12: Enter the code snippet
Copy the code snippet.
Make sure to include your Measurement ID.
Locate the <head> tag in your HTML.
Paste the code snippet just below the <head> tag.
Save and publish the code.

We used W3Schools Spaces in this example.
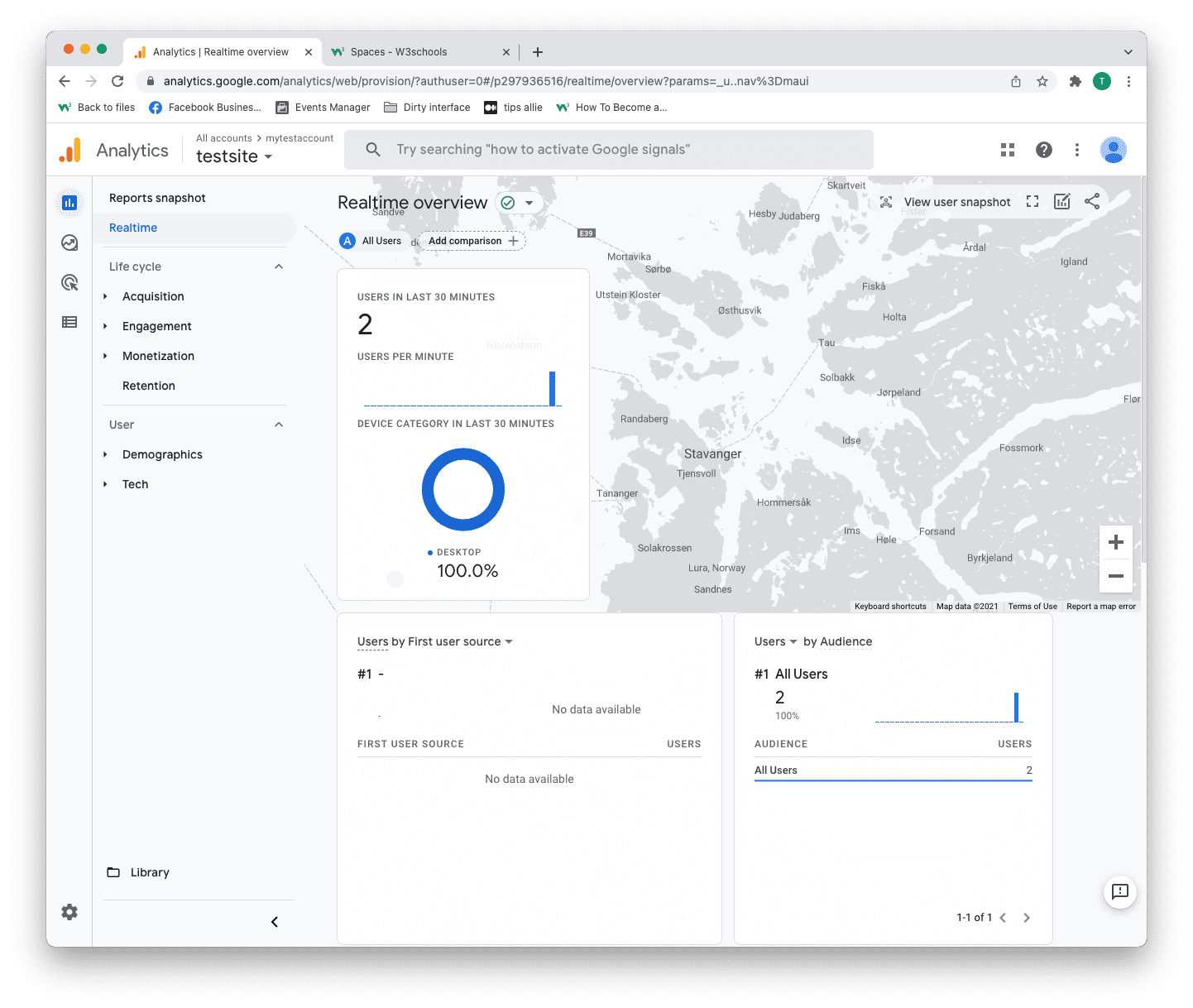
Step 13: Test that it works
Ensure that you have successfully saved and published the code snippet with the correct Measurement ID.
Open the URL for the site you have connected to the data stream.
Click on "Real time" on the menu to the left.
Confirm that you see yourself as an active user.
Congrats. You have successfully enabled Google Analytics for your site!

Explore Google Analytics
Recommended related topics are Tag manager and Events
Spend time in the service to learn about your user activity, commerce, demographics, device, and referrals.
Tip: Ever heard of W3Schools Spaces? It is a personal space where you can make a website from scratch or use a template and host it for free.
It has everything you need in the browser.
Get started in a few clicks.
Start now for free ❯* no credit card required
