Jak vytvořit online životopis
Online životopis je digitální verze životopisu.
Je to přehled vašich zkušeností, dovedností, vzdělání a úspěchů.
Lze jej použít k žádosti o zaměstnání, vystoupení na volné noze, poradenské angažmá nebo přihlášky do školy.
Hodnota online jako webové stránky spočívá v tom, že k nim mají snadný přístup lidé z celého světa.
Vytvořte si můj online životopis zdarma »Co je životopis
Životopis je přehledem vašich zkušeností, schopností a dovedností.
Je nejznámější jako dokument, který se používá k žádosti o zaměstnání.
Společnosti a náboroví manažeři používají životopis k tomu, aby pochopili, kdo jste jako profesionál a co umíte.
Váš online životopis lze prostřednictvím jeho odkazu sdílet se společnostmi, náborovými manažery a náborovými pracovníky, aby si vás všimli.
Proč vytvářet online životopis
Životopis je důležitý pro každého profesionála.
Váš životopis jako webová stránka usnadňuje ostatním přístup a zobrazení vašeho životopisu.
Může být použit k získání práce EG, vystoupení na volné noze, angažmá v poradenství nebo přihlášce do školy.
Díky online službě vás mohou najít lidé z celého světa.
Design životopisu dává čtenáři představu o tom, kdo jste. Ujistěte se, že to vypadá dobře a prezentovatelně!
Co potřebuji vědět, abych mohl vytvořit svůj životopis jako webovou stránku?
HTML, CSS a JavaScript jsou základní jazyky pro tvorbu webových stránek.
Pouhým použitím těchto tří se můžete dostat daleko!
- Vytvořte strukturu pomocí HTML. První věc, kterou se musíte naučit, je HTML, což je standardní značkovací jazyk pro vytváření webových stránek. Naučte se HTML ❯
- Styl s CSS. Dalším krokem je naučit se CSS, nastavit rozvržení vaší webové stránky s krásnými barvami, fonty a mnohem více. Naučte se CSS ❯
- Udělejte to interaktivní pomocí JavaScriptu. Po studiu HTML a CSS byste se měli naučit JavaScript, abyste mohli vytvářet dynamické a interaktivní webové stránky pro své uživatele. Naučte se JavaScript ❯
Jak vytvořit životopis krok za krokem
Postupujte podle kroků a vytvořte svůj online životopis od základů.
Přípravky
Rozhodněte se, který editor kódu chcete použít, a nastavte své prostředí.
W3Schools vytvořilo snadno použitelný editor kódu s názvem W3Schools Spaces . Zaregistrujte se a začněte několika kliknutími.
Začněte zdarma ❯Vytvořte svůj soubor index.html . Takže jste připraveni zadat kód.
Vše nastaveno. Pojďme!
Krok 1: Přidejte rozvržení webu
Vytvořte responzivní web od začátku.
Zde si přečtěte, jak vytvořit rozvržení webu: Jak vytvořit rozvržení webu
Životopis lze vytvořit různými způsoby.
Neexistuje jedna velikost pro všechny .
Mějte na paměti , proč, jak a k čemu jej stavíte.
Sestavte si životopis, který je pro vás ten pravý.
Druhý krok: Naplánujte si obsah
Přemýšlejte o tom, jak chcete svůj životopis navrhnout.
- Jaké informace chcete zahrnout?
- Jaký dojem chcete na čtenáře udělat?
- Jak se chcete jako profesionál prezentovat?
Krok tři: Přidejte obsah
Zahrňte základní části:
- Sekce Kontaktní informace
- Sekce Klíčové shrnutí
- Sekce vzdělávání
- Sekce Pracovní zkušenosti
Podívejte se do naší knihovny How To pro další úryvky kódu: How To Library
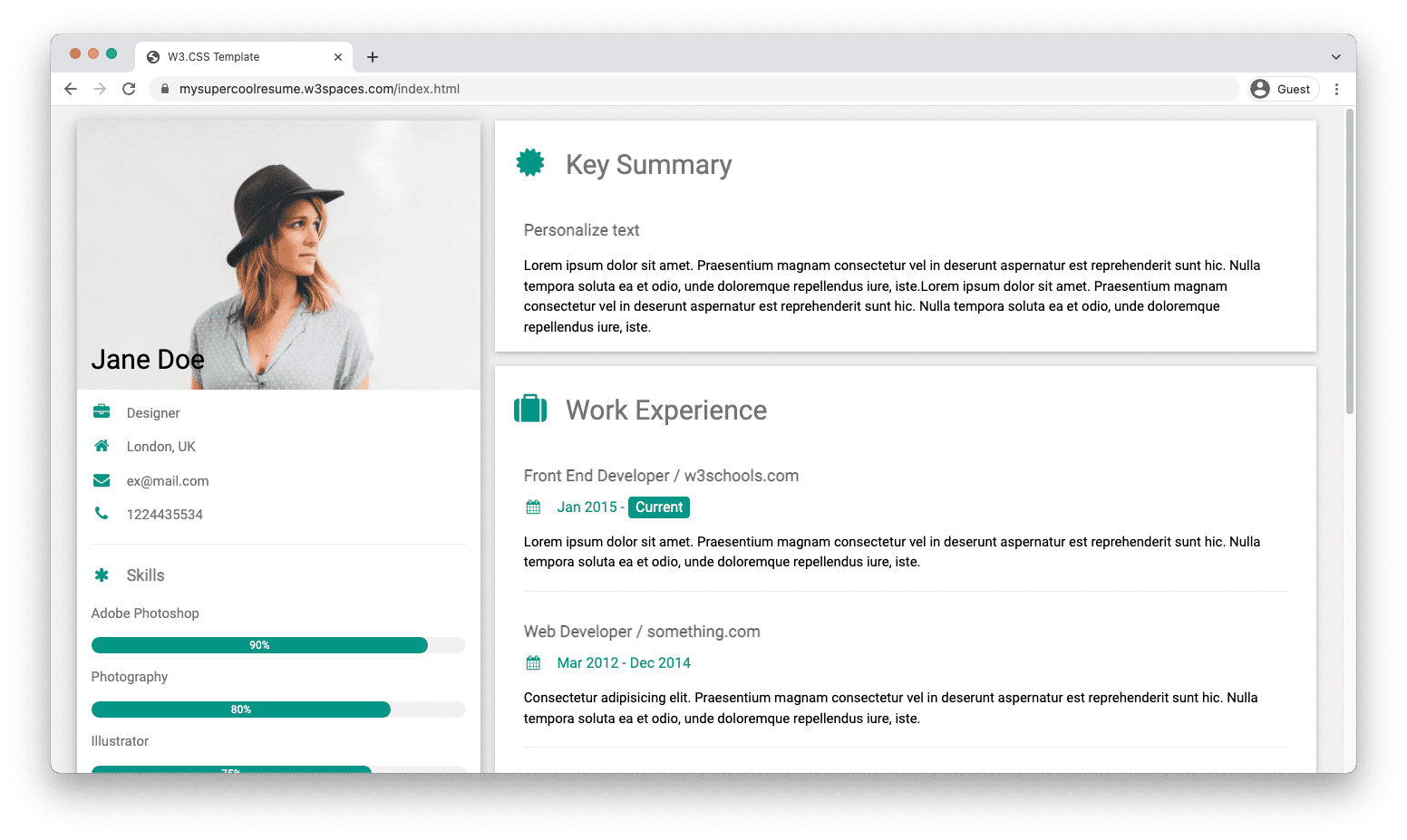
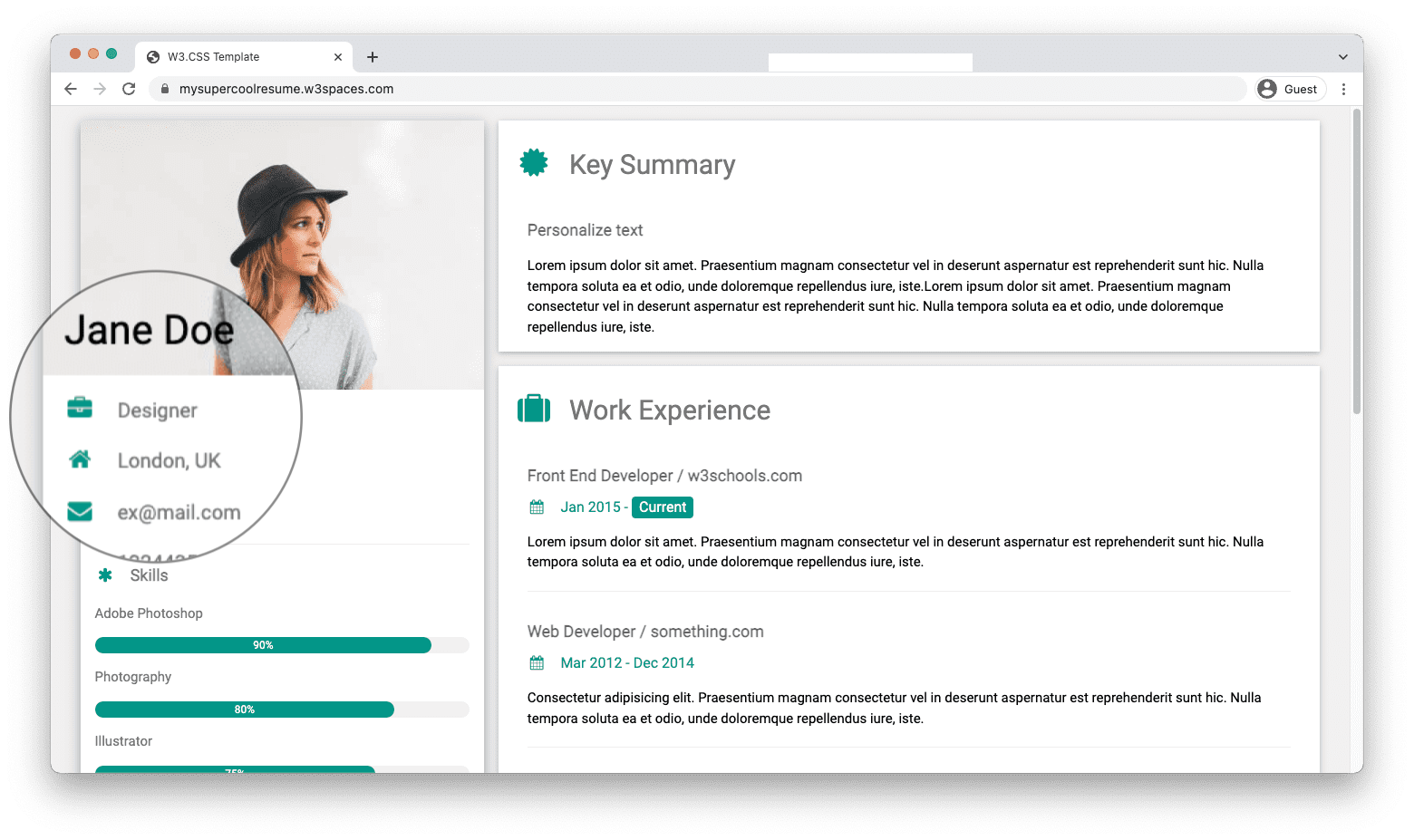
1. Sekce Kontaktní informace.
Přidejte své jméno a kontaktní údaje.
Sekce kontaktních údajů informuje čtenáře, jak se s vámi spojit.

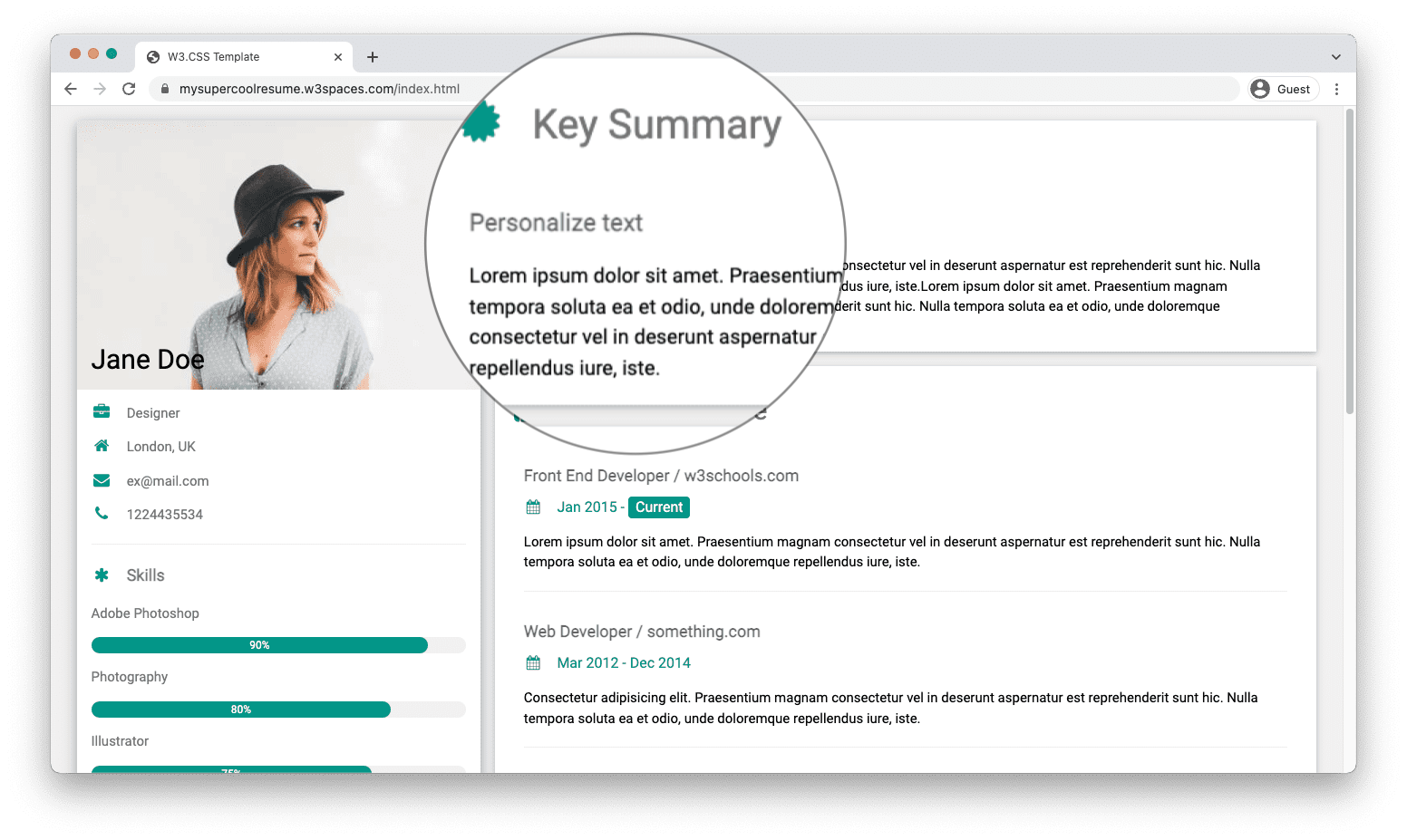
2. Sekce Klíčové shrnutí.
Napište krátké shrnutí, které zdůrazní vaše zkušenosti, schopnosti a dovednosti.
Přizpůsobením textu můžete vyniknout.
Klíčové shrnutí pomáhá čtenáři pochopit, kdo jste jako profesionál.
Nechte to krátké a jednoduché.

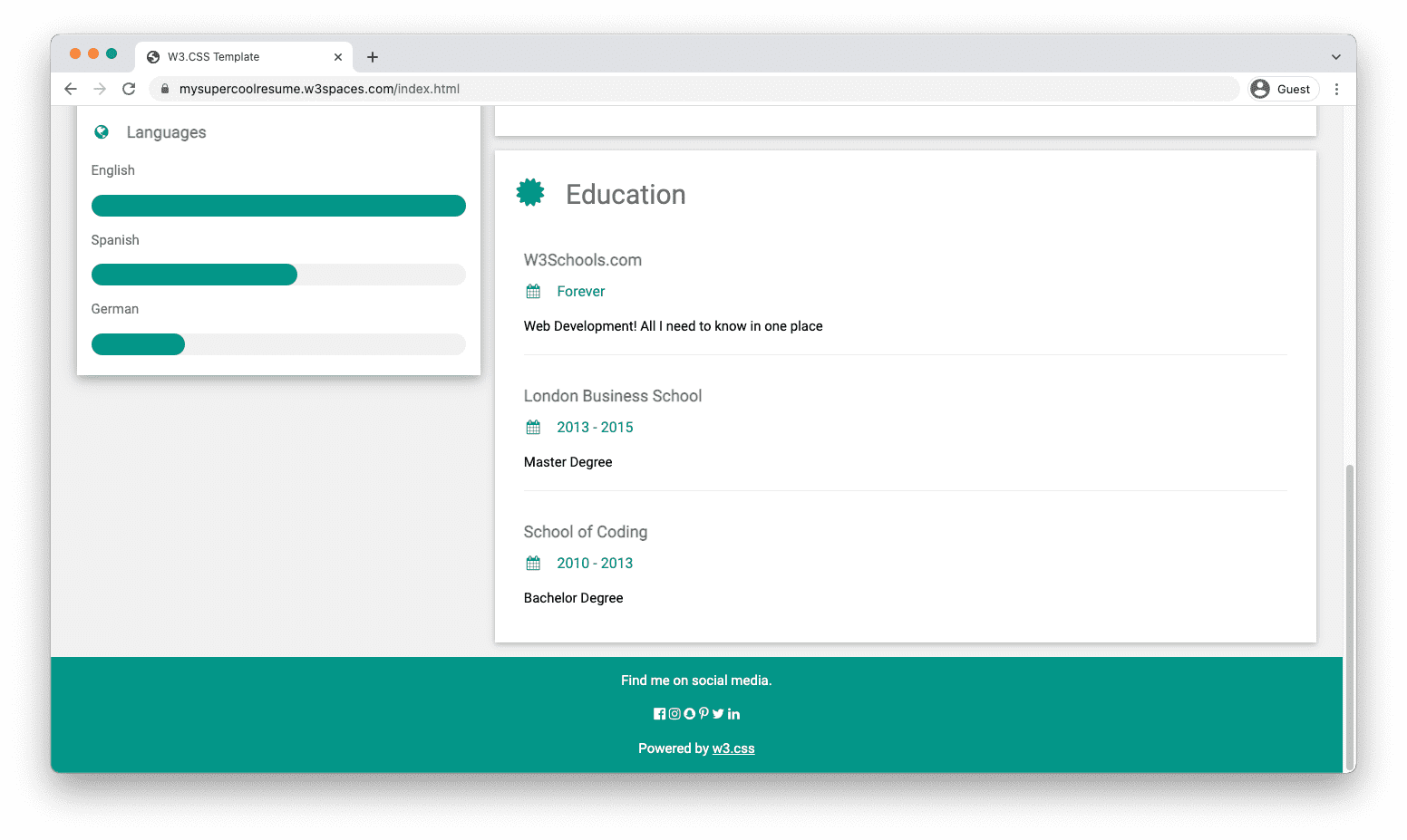
3. Sekce vzdělávání.
Poskytněte přehled o svém vzdělání.
Uveďte podrobnosti, jako je instituce, titul a rok.
Jako vzdělání lze uvést i odborné kurzy a certifikace.

4. Sekce Pracovní zkušenosti.
Uveďte pracovní místa, která jste měli.
Přidejte podrobnosti ke každé práci, která zahrnuje rok, vaši roli a vaše povinnosti.
Další zkušenosti, jako jsou projekty a koncerty na volné noze, mohou být také součástí tohoto seznamu.

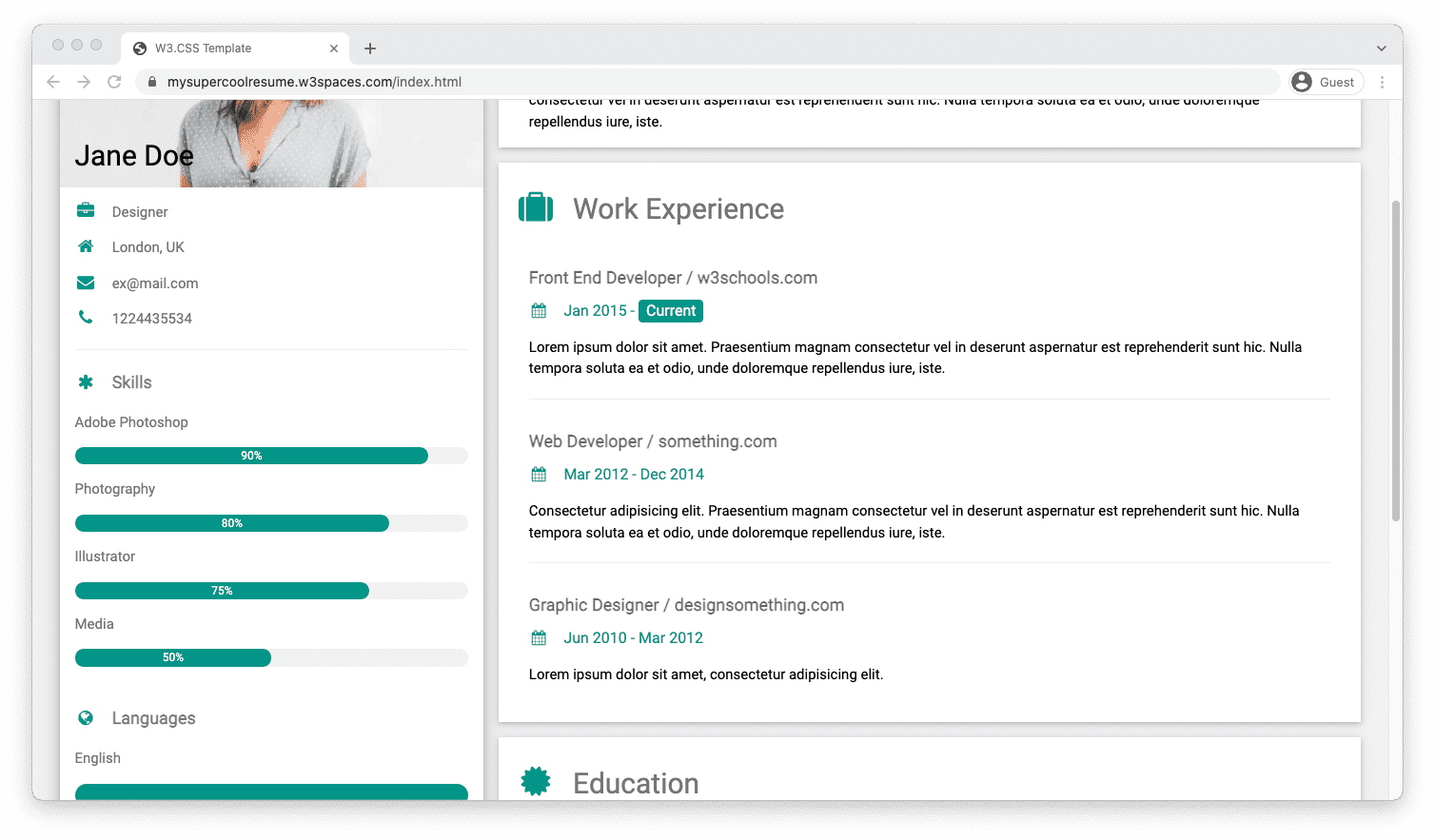
Příklad CV
Vytvořili jsme pro vás šablonu, kterou můžete používat a sestavovat.
Šablonu životopisu můžete načíst ve W3Schools Spaces . Začněte publikováním svého online životopisu několika kliknutími.
Zveřejněte můj životopis zdarma ❯* není vyžadována žádná kreditní karta